Hands On Labs
- Oracle Code Sydney July 2017
Explore the APIs using a pre-built web application
In addition to the REST clients we have used to access our APIs we have put together a sample web application using a progressive framework called Vue.js. For more information about the UI framework visit Vue. There are two parts of this lab. You can either execute the webapp against the APIs available on API Platform or execute the webapp against the APIs deployed on your local machine. Navigate to the section of your interest.
Fork the medrecapp project
Fork the sample medrec app repository from github - https://github.com/vijaykumaryenne/medrecapp in to your Github Account. Clone the project to your local machine.
Pre-Requisites
Please make sure the following are available on your local machine before starting the app.
- Node.js is installed verion 6+
- Access to the internet. (The app uses Google’s material design CSS and Icons. It is recommended to have an active internet access)
- Notepad or Notepad ++ or Atom editor is installed.
- Chrome is installed.
Run the Vue.js app against the APIs on API Platform
-
Register for the Medrec APIs as discussed in the earlier labs and copy the API Key once registration is successful.
-
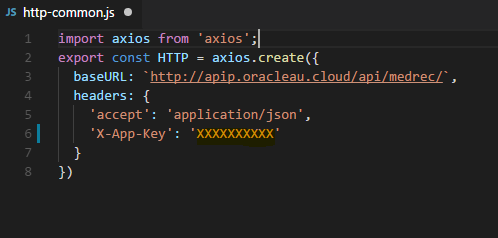
Navigate to the cloned repository and open the http-common.js file located under Medrecapp>src> in your favourite editor (Notepad or Atom or Notepad++)
- Modify the X-APP-KEY value (XXXXXXXXXX) to the api key copied from step 1 and save the file.
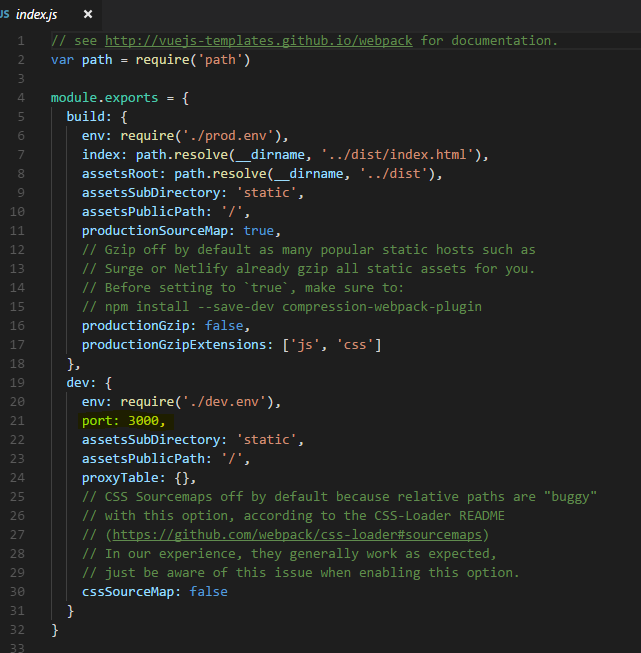
- The webapplication uses port 3000. If the port is already being used you can allocate a new port to the webapp. Navigate to Medrecapp>config>index.js Change the port.

- Open command prompt or a terminal window, navigate the cloned medrecapp repository and execute the below commands
$ npm install
# This command is going to install the dependencies for the application. This will take a while to install all the required node libraries.
$ npm run dev
# This command is going serve the web application at localhost:3000
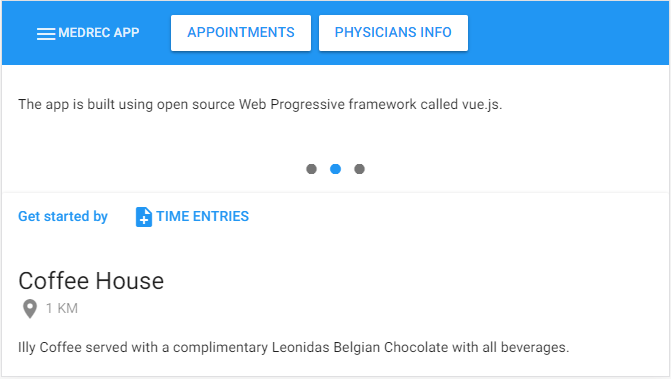
- The application would now open in the default browser. To access the web app in chrome http://localhost:3000
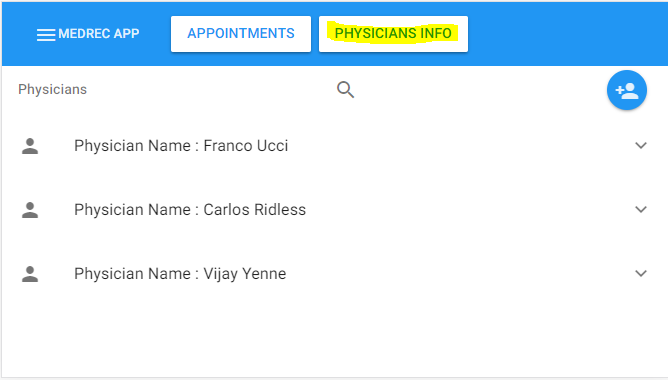
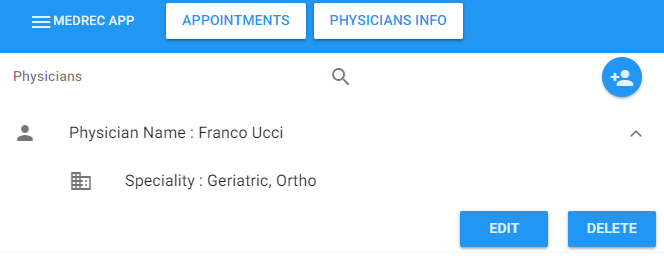
- Click on PHYSICIAN INFO Tab that is going to invoke the Physicians API and display the Physician Details.
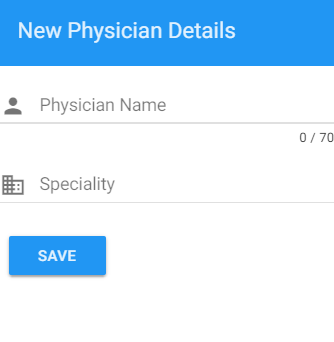
- Click on Add Physician to Add a new Physician details.This action opens up a new Add screen on the top left of the browser.


-
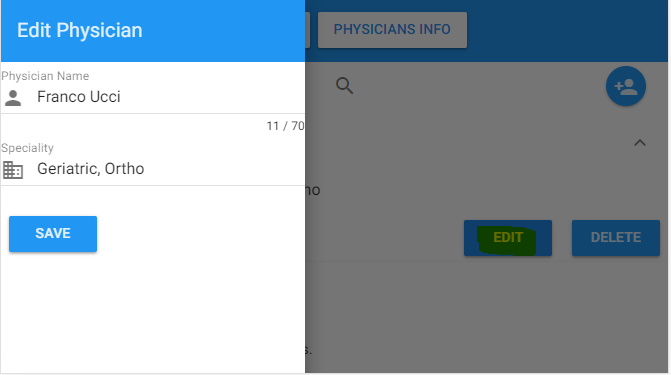
Expand the List and Click on Edit to edit an existing Physician Entry. This action will open up a screen on the top left of the browser window. Edit the details and hit save.
-
Try out the Delete Functionality.
Run the Vue.js app against your locally running APIs
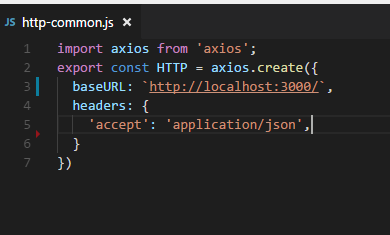
- Navigate to the cloned repository and open the http-common.js file located under Medrecapp>src> in your favourite editor (Notepad or Atom or Notepad++)
-
Change the baseurl to local address : http://localhost:3000
-
Remove the ‘X-App-Key’ header tag and save the file. Your file should like below:
-
The webapplication uses port 3000. If the port is already being used you can allocate a new port to the webapp. Navigate to Medrecapp>config>index.js Change the port.

- Open command prompt or a terminal window, navigate the cloned medrecapp repository and execute the below commands
$ npm install
# This command is going to install the dependencies for the application. This will take a while to install all the required node libraries.
$ npm run dev
# This command is going serve the web application at localhost:3000
- The application would now open in the default browser. To access the web app in chrome http://localhost:3000
- Click on PHYSICIAN INFO Tab that is going to invoke the Physicians API and display the Physician Details.
- Click on Add Physician to Add a new Physician details.This action opens up a new Add screen on the top left of the browser.

Key in the Physician Details and hit save.
- Expand the List and Click on Edit to edit an existing Physician Entry. This action will open up a screen on the top left of the browser window. Edit the details and hit save.

- Try out the Delete Functionality.
- No warranty expressed or implied. Software is as is.
- MIT License